WordPress でみんなが使ってる、人気の Contact Form 7。
コーディングしててふと気づいたのですが、 Contact Form 7 プラグインが書きだすCSSのクラス、しっかりとマークアップされているんですね。
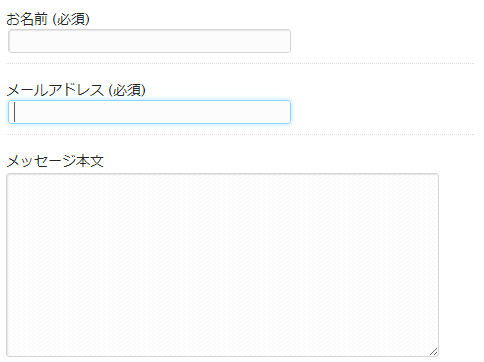
作者さんさすがだなぁと思いつつ、特にHTMLを Contact Form 7 の編集画面でさわらなくても、それなりのデザインになるCSSプロパティのテンプレートにできあがったので、ちょっと掲載。
イメージとしてはTwitterでしょうか。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.wpcf7-text, .wpcf7-textarea { background: url('images/bg-stripe.png'); box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1); -moz-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1); -webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1); -ms-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1); -o-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1); } .wpcf7-text:focus, .wpcf7-textarea:focus { outline: none; border-width: 1px; border-style: solid; box-shadow: 0 0 8px rgba(100, 200, 255, 0.5); -webkit-box-shadow: 0 0 8px rgba(100, 200, 255, 0.5); -moz-box-shadow: 0 0 8px rgba(100, 200, 255, 0.5); -ms-box-shadow: 0 0 8px rgba(100, 200, 255, 0.5); -o-box-shadow: 0 0 8px rgba(100, 200, 255, 0.5); border-color: rgba(100, 200, 255, 0.75) !important; } .wpcf7-form-control-wrap { display: block; width: 80%; padding-bottom: 10px; border-bottom: 1px dotted #ddd; } .wpcf7-textarea { width: 96%; } |
いろいろやれるんですが、カスタマイズしやすいよう、シンプルに組んでます。やはりめんどうなbox-shadow周りが書いてあるのが楽な印象。
とりあえずは input type が text と textarea のみですが、そのままコピペでCSSプロパティが使いまわせますので、時間短縮になかなか重宝しそうな気がします。